Below are the available pre-built Pricing Section Components. More components are added overtime.
Link the following stylesheet to your html for this component to display properly:
<link type="text/css" rel="stylesheet" href="css/index.css">
You should also remove any other Pricing Sections related stylesheets.

<!-- PRICING SECTION -->
<section class="section_wrapper" id="pricing">
<div class="pricing_mini_heading_container">
<span class="pricing_mini_heading">Pricing</span>
</div>
<h1 class="testimonials_section_heading">Save hours of repetitive code, ship faster, get profitable!</h1>
<p class="pricing_section_subheading"><span><i class="fas fa-gift"></i> $100 off</span> for the first 100 customers</p>
<div class="pricing_container">
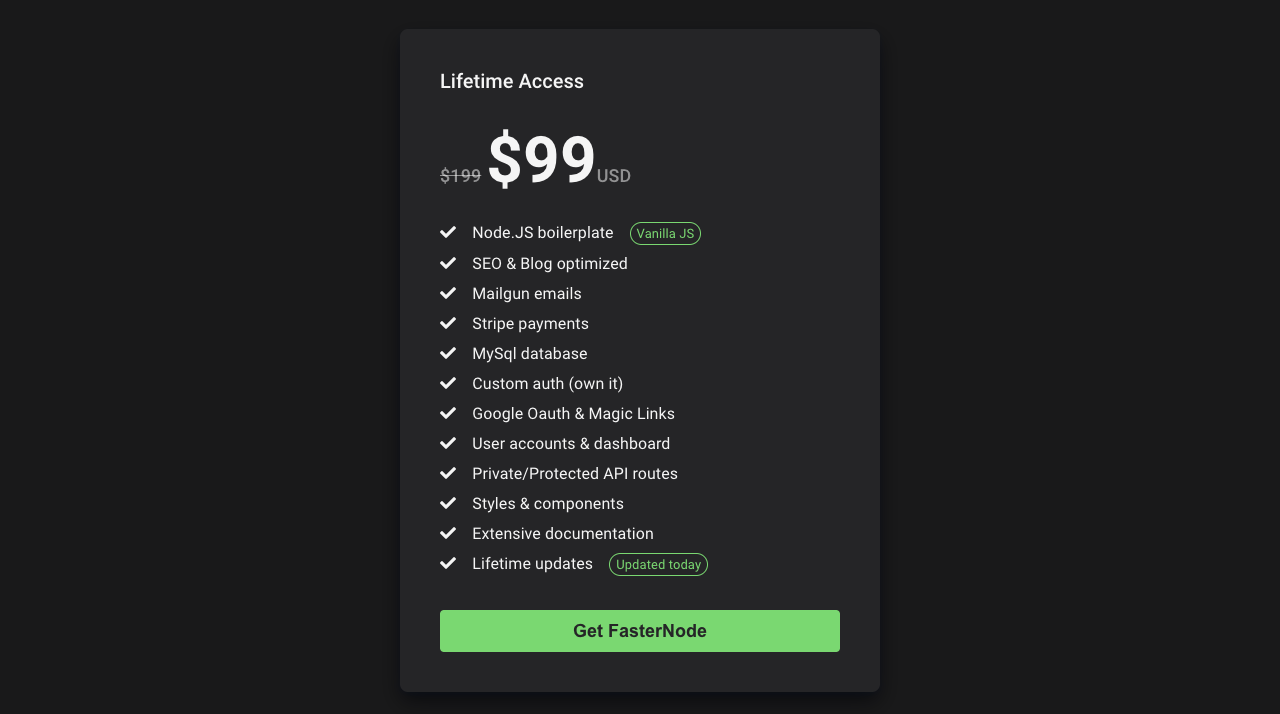
<h4 class="pricing_name">Lifetime Access</h4>
<div class="pricing_price_container">
<p class="regular_price"><s>$199</s></p>
<h2 class="current_price">$99</h2>
<p>USD</p>
</div>
<ul class="pricing_ul">
<li><i class="fas fa-check"></i> Node.JS boilerplate <span class="li_add_on">Vanilla JS</span></li>
<li><i class="fas fa-check"></i> SEO & Blog optimized</li>
<li><i class="fas fa-check"></i> Mailgun emails</li>
<li><i class="fas fa-check"></i> Stripe payments</li>
<li><i class="fas fa-check"></i> MySql database</li>
<li><i class="fas fa-check"></i> Custom auth (own it)</li>
<li><i class="fas fa-check"></i> Google Oauth & Magic Links</li>
<li><i class="fas fa-check"></i> User accounts & dashboard</li>
<li><i class="fas fa-check"></i> Private/Protected API routes</li>
<li><i class="fas fa-check"></i> Styles & components</li>
<li><i class="fas fa-check"></i> Extensive documentation</li>
<li><i class="fas fa-check"></i> Lifetime updates <span class="li_add_on">Updated today</span></li>
</ul>
<button class="pricing_btn" onclick="get_product_1()">Get FasterNode</button>
</div>
</section>Link the following stylesheet to your html for this component to display properly:
<link type="text/css" rel="stylesheet" href="css/pricing.css">
You should also remove any other Pricing Sections related stylesheets.

<!-- PRICING SECTION -->
<div class="pricing">
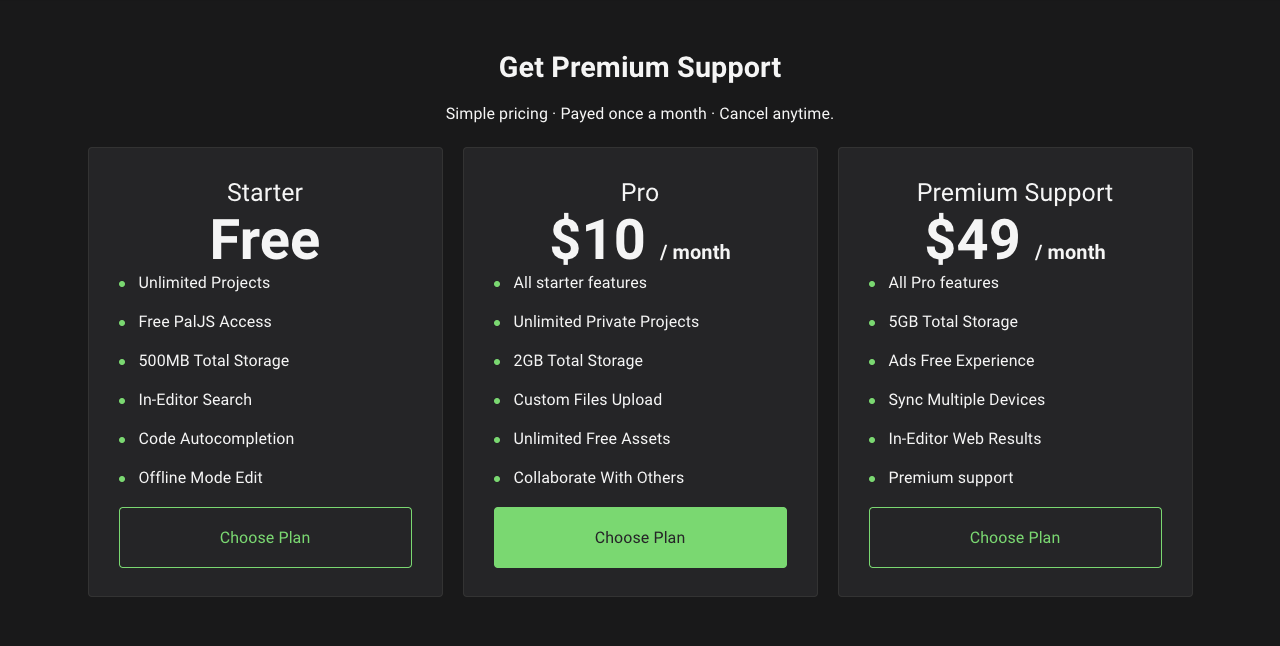
<h1>Get Premium Support</h1>
<div class="switch-container"></div>
<p style="margin-bottom:24px;">Simple pricing · Payed once a month · Cancel anytime.</p>
<div class="grid">
<div class="grid__item">
<h2>Starter</h2>
<span class="grid__price"> Free</span>
<ul>
<li>Unlimited Projects</li>
<li>Free PalJS Access</li>
<li>500MB Total Storage</li>
<li>In-Editor Search</li>
<li>Code Autocompletion</li>
<li>Offline Mode Edit</li>
</ul>
<a href="/log_in" class="proPriceButton" id="proPrice">Choose Plan</a>
</div>
<div class="grid__item">
<h2>Pro</h2>
<span class="grid__price" id="pricePro"> $10 <span> / month</span> </span>
<ul>
<li>All starter features</li>
<li>Unlimited Private Projects</li>
<li>2GB Total Storage</li>
<li>Custom Files Upload</li>
<li>Unlimited Free Assets</li>
<li>Collaborate With Others</li>
</ul>
<a href="#" class="selected" onclick="get_sub_1()">Choose Plan</a>
</div>
<div class="grid__item">
<h2>Premium Support</h2>
<span class="grid__price" id="priceEnt"> $49 <span> / month</span> </span>
<ul>
<li>All Pro features</li>
<li>5GB Total Storage</li>
<li>Ads Free Experience</li>
<li>Sync Multiple Devices</li>
<li>In-Editor Web Results</li>
<li>Premium support</li>
</ul>
<a href="#" class="entPriceButton" id="entPrice" onclick="get_sub_2()">Choose Plan</a>
</div>
</div>
</div>